GARVEE 2-In-1 Roman Chair & Preacher Curl Bench Multi-Function Heavy-Duty Hyperextension Bench for Home With Adjustable Height for Arms, Ab, Back, Glute & Leg Extension Exercise Equipment, Red
Original price was: $166.99.$41.75Current price is: $41.75.
Description
GARVEE 2-In-1 Roman Chair & Preacher Curl Bench Multi-Function Heavy-Duty Hyperextension Bench for Home With Adjustable Height for Arms, Ab, Back, Glute & Leg Extension Exercise Equipment, Red
Enhance your workout experience anytime, anywhere with the Roman Chair Hyper Extension Bench.
Key Features
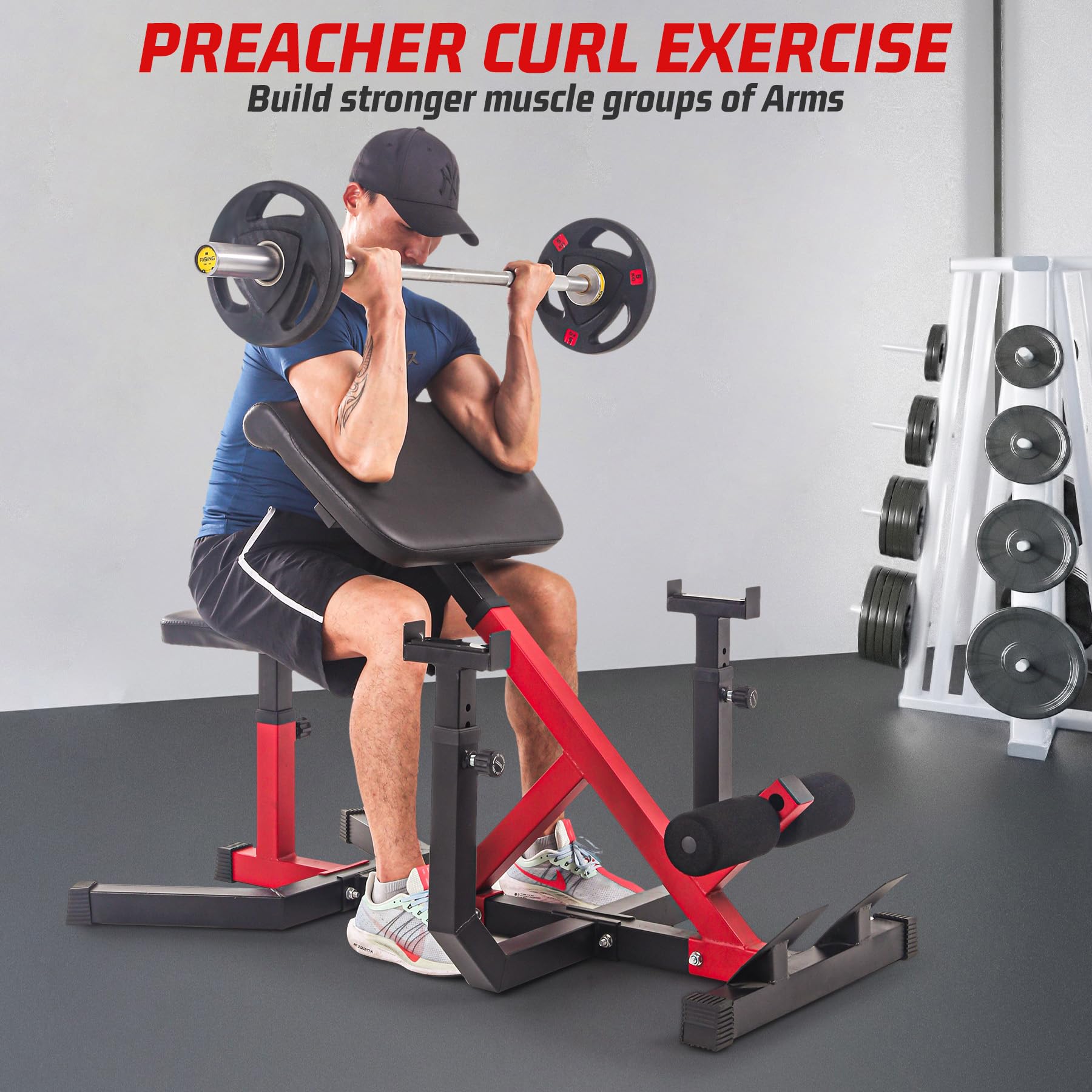
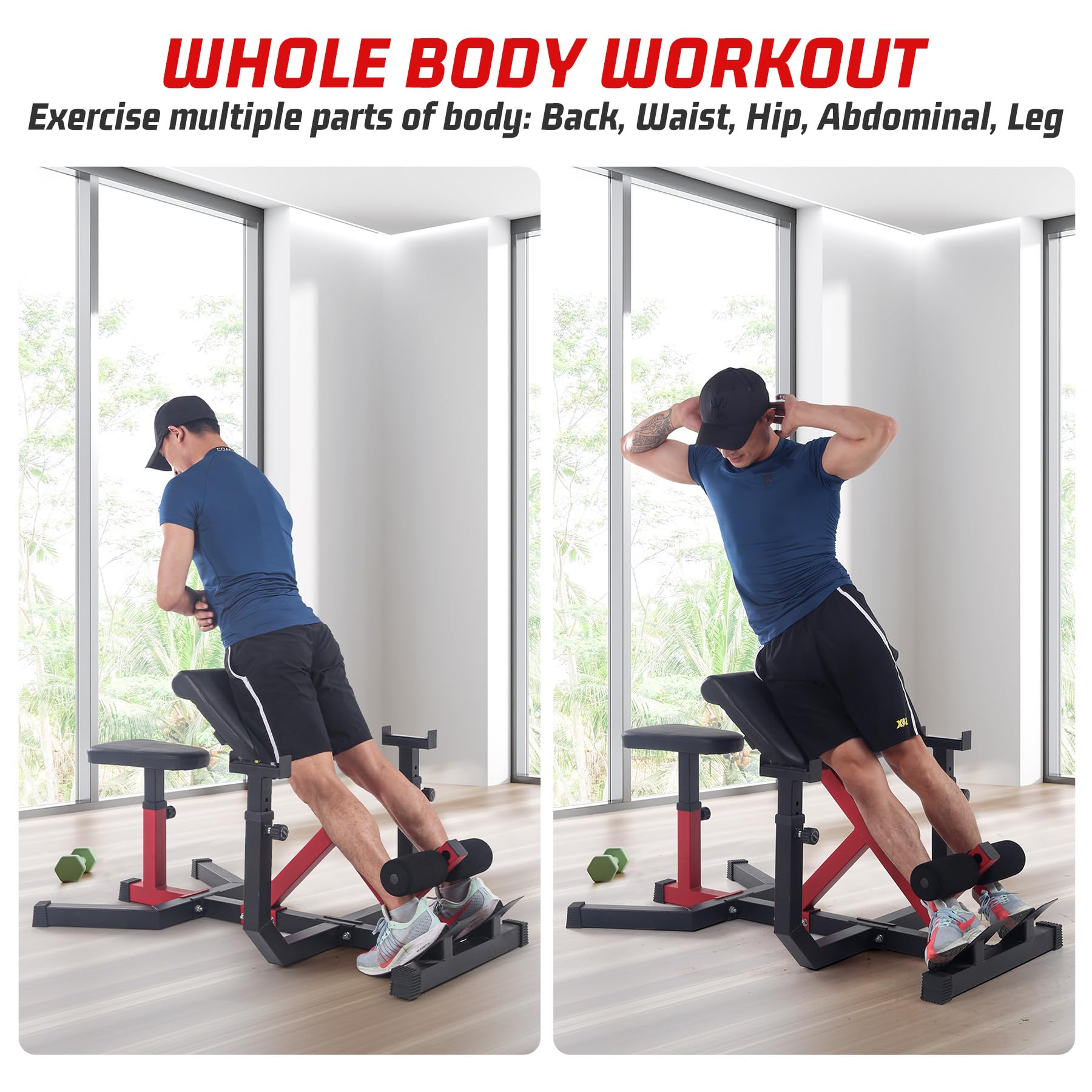
Foot support for front or side exercises keeps the lower body stable and effectively stimulates the target muscle groups
Professional lumbar support pads ensure the stability of the core muscles
Comfortable foam foot holder,It can greatly enhance your fitness comfort and reduce muscle strain during exercise
The steel frame of our Roman Chair is exceptionally robust, featuring a solid construction with a weight capacity of 550 lbs. You can rely on its durability and stability.The Roman Chair is designed for quick and easy assembly, complete with clear instructions and all the essential components. You can put it together in no time and start using it right away.
Specifications
| Frame Material | Alloy Steel |
| Material Type | Alloy Steel |
| UPC | 198723467382 |
| Brand Name | GARVEE |
| Item Dimensions D x W x H | 42.5″D x 39″W x 34.6″H |
| Item Weight | 59 Pounds |
| Weight Capacity Maximum | 400 Pounds |
| Color | Red |
.aplus_module STANDARD_PRODUCT_ATTRIBUTES h3{
margin-bottom: 10px;
}
.responsive-table {
border-collapse: collapse;
width: 100%;
margin-bottom: 20px;
}
.responsive-table td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
.responsive-table tr:nth-child(odd) {
background-color: #F2F2F2;
}
.responsive-table tr:nth-child(even) {
background-color: #E6E6E6;
}
.responsive-table tr:hover {
background-color: #DDDDDD;
}
@media screen and (max-width: 800px) {
.responsive-table td {
box-sizing: border-box;
width: 100%;
text-align: left;
padding: 10px;
}
.responsive-table tr:nth-child(odd) td {
background-color: #F2F2F2;
}
.responsive-table tr:nth-child(even) td {
background-color: #E6E6E6;
}
.responsive-table tr:hover td {
background-color: #DDDDDD;
}
}
.aplus_module{
margin-bottom:24px;
}
.aplus_module img{
width:100%;
}
.aplus_module h1,h2,h3,h4,h5,h6{
margin:0 !important;
}
.count_imgs_wrap{
display:flex;
}
.count_imgs_wrap>div{
flex: 1;
margin-right: 30px;
}
.count_imgs_wrap>div:last-child {
margin-right: 0;
}
@media screen and (max-width:800px){
.count_imgs_wrap{
flex-direction: column;
}
.count_imgs_wrap>div{
margin-right: 0;
}
.count_imgs{
display:flex;
justify-content: center;
}
.count_imgs>img{
width:auto;
max-width:100%;
}
}
.img_floatleft{
display:flex;
justify-content:space-between;
}
.leftwrap{
flex:3;
display:flex;
}
.lefttext{
margin:0 30px;
}
.lefttext>ul{
padding:0;
}
.lefttext>ul>li{
padding-bottom:18px;
}
.rightwrap{
flex:1;
}
.rightwrap_inner{
border-left:1px solid #dddddd;
padding-left:30px;
}
.rightwrap_inner>ul{
background-color: white;
padding:18px 32px;
border-radius: 8px;
}
@media screen and (max-width:800px){
.img_floatleft{
flex-direction: column;
}
.leftwrap{
flex-direction: column;
flex: initial;
}
.leftimage{
display:flex;
justify-content: center;
}
.leftimage>img{
max-width:100%;
width:auto;
}
.lefttext{
margin:0;
}
.lefttext>ul{
padding-left:32px;
}
.rightwrap{
flex: initial;
}
.rightwrap_inner{
border-left:0;
padding-left:0;
}
.rightwrap_inner>ul{
padding-right:0;
}
}
Additional information
| Color | Red |
|---|