GARVEE Foam Climbing Blocks Set – 10PCS Indoor Active Playset, Soft Climbing Indoor Set for Infants, Preschools, Toddlers
Original price was: $138.99.$34.75Current price is: $34.75.
Description
GARVEE Foam Climbing Blocks Set – 10PCS Indoor Active Playset, Soft Climbing Indoor Set for Infants, Preschools, Toddlers
- Safe & Engaging Play: Explore and play safely with our GARVEE Toddler Foam Climbing Blocks Set, featuring high-quality PU leather and anti-slip particles for a secure playtime. CPSIA certified for child safety, it’s perfect for toddlers aged 9 months and up.
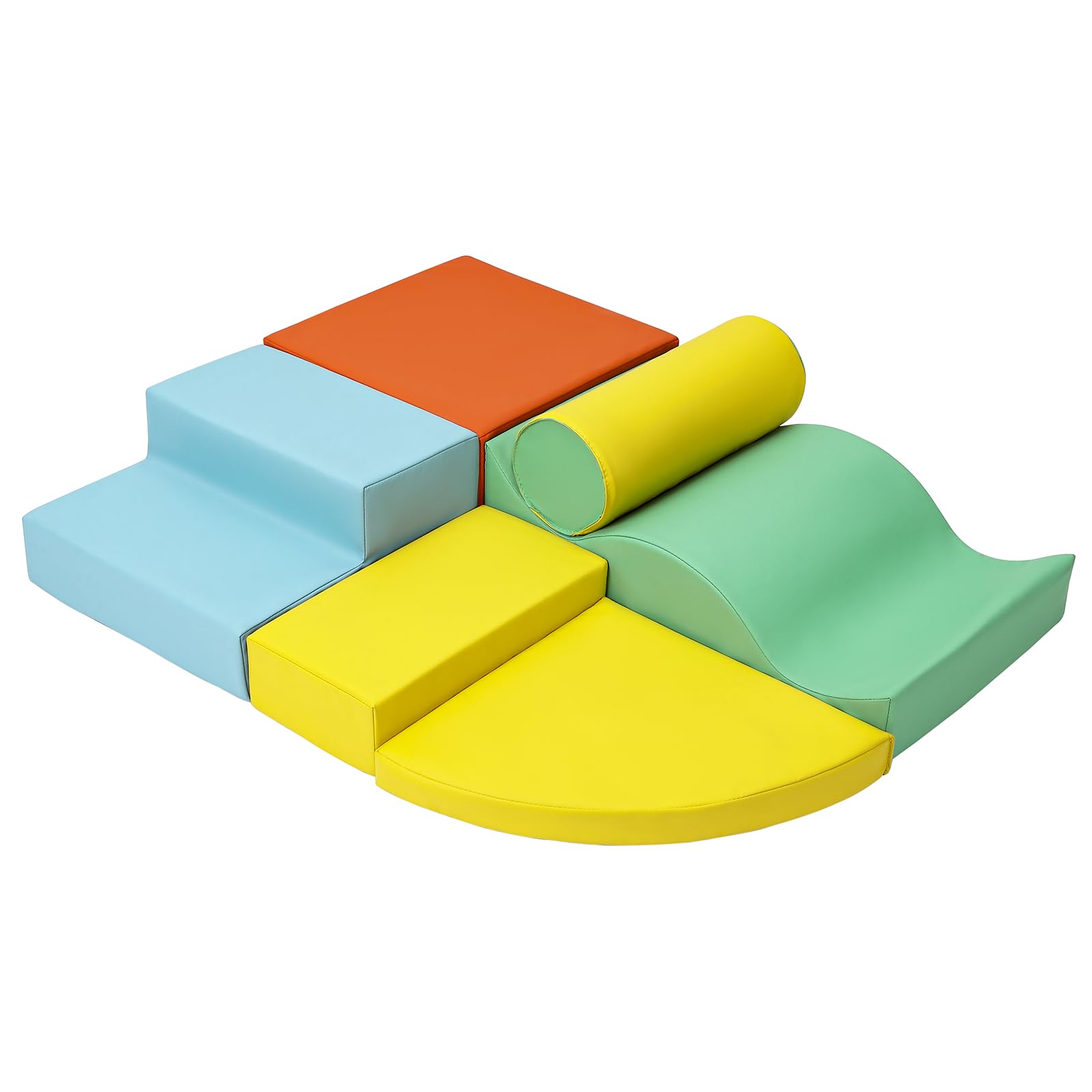
- 6-Piece Versatile Set: Includes a staircase, a square mat, a rectangular mat, a fan-shaped mat, a wavy climbing mat, and a cylinder. Combine these pieces in various ways to enhance your child’s climbing experience.
- Enhances Physical Skills: Boost your toddler’s physical development as they climb, crawl, and slide. This set promotes motor skills, enhances balance, and provides a stimulating environment for growth and fun.
- Easy Maintenance: Keep the play area hygienic with our easy-to-clean surface. Wipe down with a damp cloth to maintain cleanliness, ensuring a safe and tidy space for your child’s adventures.
- Reliable Customer Service: Packaged conveniently in one box with a commitment to satisfaction. Contact our dedicated after-sales team for any assistance or inquiries to ensure a happy, hassle-free experience.
Specifications
| Product Dimensions | 39.3 x 35.3 x 7.8 inches |
| Item Weight | 12 pounds |
| Manufacturer recommended age | 9 months – 6 years |
.aplus_module STANDARD_PRODUCT_ATTRIBUTES h3{
margin-bottom: 10px;
}
.responsive-table {
border-collapse: collapse;
width: 100%;
margin-bottom: 20px;
}
.responsive-table td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
.responsive-table tr:nth-child(odd) {
background-color: #F2F2F2;
}
.responsive-table tr:nth-child(even) {
background-color: #E6E6E6;
}
.responsive-table tr:hover {
background-color: #DDDDDD;
}
@media screen and (max-width: 800px) {
.responsive-table td {
box-sizing: border-box;
width: 100%;
text-align: left;
padding: 10px;
}
.responsive-table tr:nth-child(odd) td {
background-color: #F2F2F2;
}
.responsive-table tr:nth-child(even) td {
background-color: #E6E6E6;
}
.responsive-table tr:hover td {
background-color: #DDDDDD;
}
}
.aplus_module{
margin-bottom:24px;
}
.aplus_module img{
width:100%;
}
.aplus_module h1,h2,h3,h4,h5,h6{
margin:0 !important;
}
.count_imgs_wrap{
display:flex;
}
.count_imgs_wrap>div{
flex: 1;
margin-right: 30px;
}
.count_imgs_wrap>div:last-child {
margin-right: 0;
}
@media screen and (max-width:800px){
.count_imgs_wrap{
flex-direction: column;
}
.count_imgs_wrap>div{
margin-right: 0;
}
.count_imgs{
display:flex;
justify-content: center;
}
.count_imgs>img{
width:auto;
max-width:100%;
}
}
.img_floatleft{
display:flex;
justify-content:space-between;
}
.leftwrap{
flex:3;
display:flex;
}
.lefttext{
margin:0 30px;
}
.lefttext>ul{
padding:0;
}
.lefttext>ul>li{
padding-bottom:18px;
}
.rightwrap{
flex:1;
}
.rightwrap_inner{
border-left:1px solid #dddddd;
padding-left:30px;
}
.rightwrap_inner>ul{
background-color: white;
padding:18px 32px;
border-radius: 8px;
}
@media screen and (max-width:800px){
.img_floatleft{
flex-direction: column;
}
.leftwrap{
flex-direction: column;
flex: initial;
}
.leftimage{
display:flex;
justify-content: center;
}
.leftimage>img{
max-width:100%;
width:auto;
}
.lefttext{
margin:0;
}
.lefttext>ul{
padding-left:32px;
}
.rightwrap{
flex: initial;
}
.rightwrap_inner{
border-left:0;
padding-left:0;
}
.rightwrap_inner>ul{
padding-right:0;
}
}
Additional information
| Color | MultiColor |
|---|