GARVEE Nightstand with 2 Drawer Modern Side Table with Storage Wide End Table for Living Room Bedroom
Original price was: $102.99.$25.75Current price is: $25.75.
Description
GARVEE Nightstand with 2 Drawer Modern Side Table with Storage Wide End Table for Living Room Bedroom
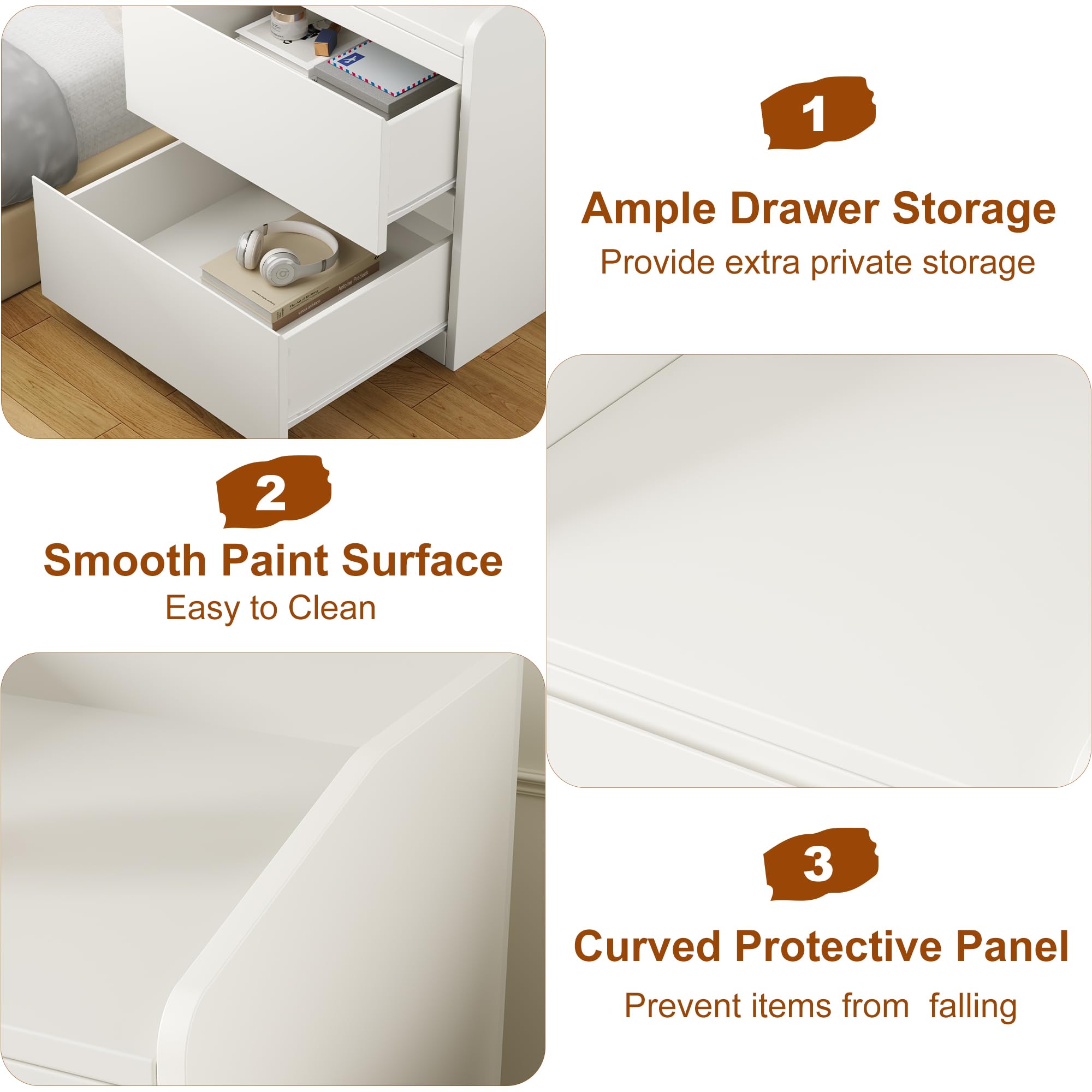
- [Handle-Free Drawers] This 2-drawer nightstand is very friendly for families with children. We abandoned the handles of the drawers and designed a tiny slope of 45 degrees on the top of the drawer for easy use
- [Ample Storage Space] This bed side table offers generous storage options, featuring 2 drawers and a flat tabletop with 3 sides of protective panels.
- [Durable Construction] Crafted from premium MDF board and equipped with metal drawer slides, this modern nightstand is designed for lasting durability.
- Easy Assembly & Easy to Clean: Our bedside nightstand comes with step-by-step illustrated instructions and necessary accessories to help you finish the whole installation effortlessly
- [Tips] The color of the items in the images might display variance due to factors like lighting, camera settings, and screen disparities
Specifications
| Included Components | Assembly Guide |
| UPC | 198723677330 |
| Model Name | 50nwiwuvGvgS9ASmfJ1RGwTocw9bC |
| Model Number | cMzFrVz1wAR_9Tmlj34zrQe5 |
| Brand Name | GARVEE |
| Color | White |
| Shape | Rectangular |
| Material Type | Engineered Wood |
| Frame Material Type | Engineered Wood |
| Top Material Type | Engineered Wood |
| Number of Items | 1 |
| Base Type | Pedestal |
| Item Weight | 42 Pounds |
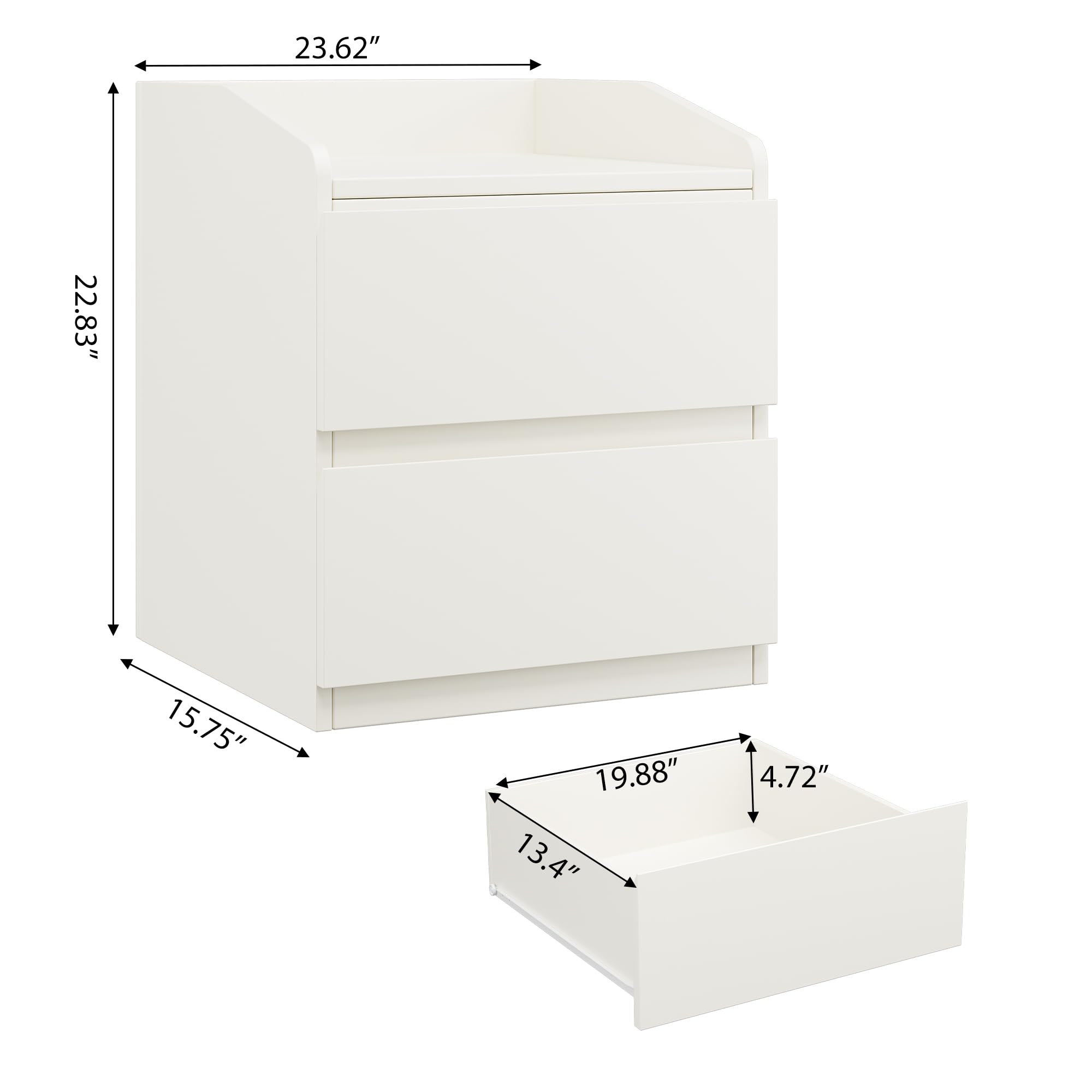
| Item Dimensions D x W x H | 15.75″D x 23.62″W x 22.83″H |
.aplus_module STANDARD_PRODUCT_ATTRIBUTES h3{
margin-bottom: 10px;
}
.responsive-table {
border-collapse: collapse;
width: 100%;
margin-bottom: 20px;
}
.responsive-table td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
.responsive-table tr:nth-child(odd) {
background-color: #F2F2F2;
}
.responsive-table tr:nth-child(even) {
background-color: #E6E6E6;
}
.responsive-table tr:hover {
background-color: #DDDDDD;
}
@media screen and (max-width: 800px) {
.responsive-table td {
box-sizing: border-box;
width: 100%;
text-align: left;
padding: 10px;
}
.responsive-table tr:nth-child(odd) td {
background-color: #F2F2F2;
}
.responsive-table tr:nth-child(even) td {
background-color: #E6E6E6;
}
.responsive-table tr:hover td {
background-color: #DDDDDD;
}
}
.aplus_module{
margin-bottom:24px;
}
.aplus_module img{
width:100%;
}
.aplus_module h1,h2,h3,h4,h5,h6{
margin:0 !important;
}
.count_imgs_wrap{
display:flex;
}
.count_imgs_wrap>div{
flex: 1;
margin-right: 30px;
}
.count_imgs_wrap>div:last-child {
margin-right: 0;
}
@media screen and (max-width:800px){
.count_imgs_wrap{
flex-direction: column;
}
.count_imgs_wrap>div{
margin-right: 0;
}
.count_imgs{
display:flex;
justify-content: center;
}
.count_imgs>img{
width:auto;
max-width:100%;
}
}
.img_floatleft{
display:flex;
justify-content:space-between;
}
.leftwrap{
flex:3;
display:flex;
}
.lefttext{
margin:0 30px;
}
.lefttext>ul{
padding:0;
}
.lefttext>ul>li{
padding-bottom:18px;
}
.rightwrap{
flex:1;
}
.rightwrap_inner{
border-left:1px solid #dddddd;
padding-left:30px;
}
.rightwrap_inner>ul{
background-color: white;
padding:18px 32px;
border-radius: 8px;
}
@media screen and (max-width:800px){
.img_floatleft{
flex-direction: column;
}
.leftwrap{
flex-direction: column;
flex: initial;
}
.leftimage{
display:flex;
justify-content: center;
}
.leftimage>img{
max-width:100%;
width:auto;
}
.lefttext{
margin:0;
}
.lefttext>ul{
padding-left:32px;
}
.rightwrap{
flex: initial;
}
.rightwrap_inner{
border-left:0;
padding-left:0;
}
.rightwrap_inner>ul{
padding-right:0;
}
}
Additional information
| Color | White |
|---|